再進入IndexDB之前,讓我們先將目前專案只能用寫死的程式的文章,
改用動態抓取資料庫的方式,來顯示文章。
因此我們需要一個可以架資料的雲端空間,
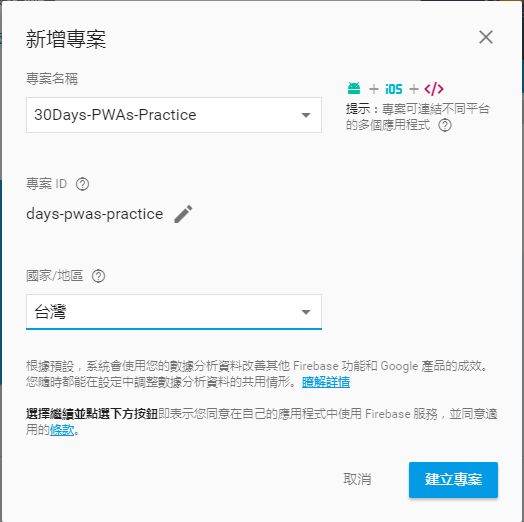
所以我始用firebase來實作吧(因為它免費![]() )
)


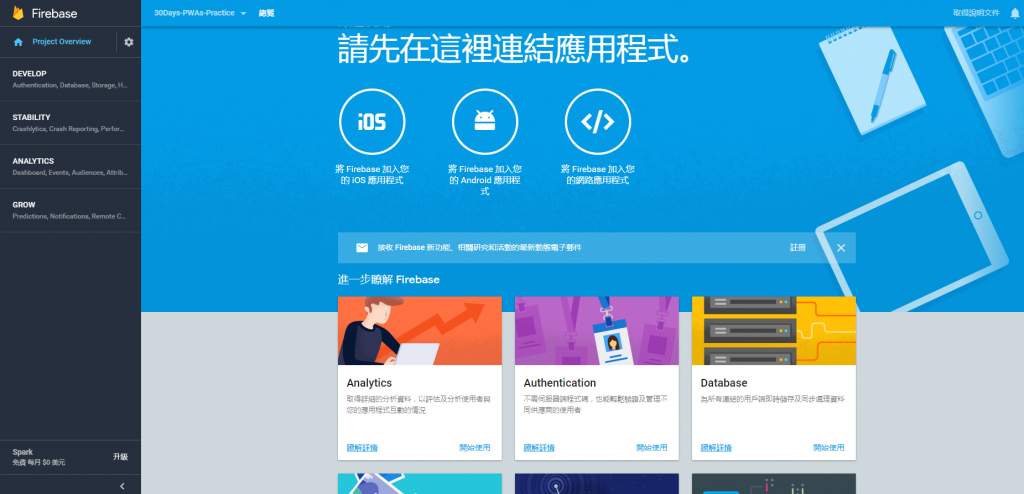
接著,會看到後台如下圖
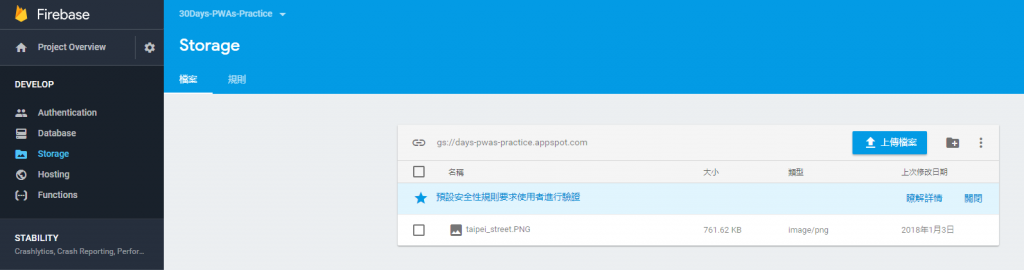
接著按下左邊側邊攔的「DEVELOP」底下,選「Storage」。
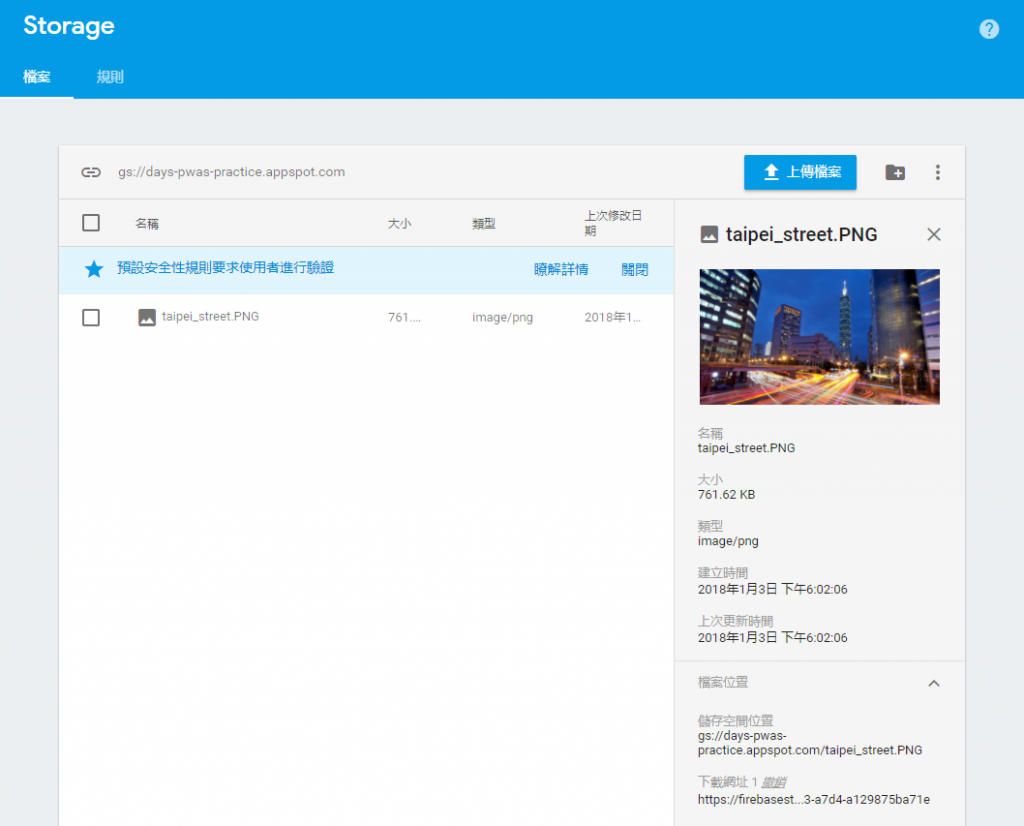
這地方可以讓我們直接上傳資源檔案,
接著將專案第一篇文章的圖片上傳到雲端上。

上傳成功後,右下角會看到「下載網址1」,點一下可以複製連結,把連結貼到其他分頁上會看到上傳的圖片。
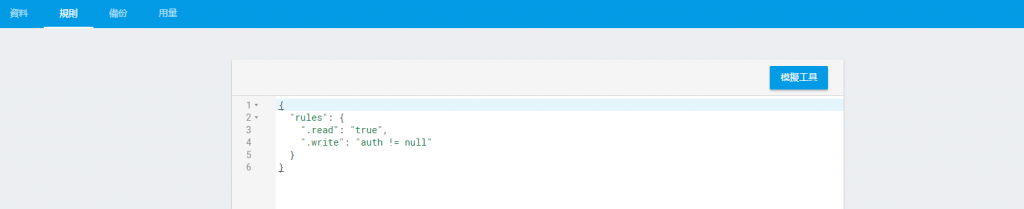
切換到「Database」,首先先到規則,將read改成true,方便我們測試。
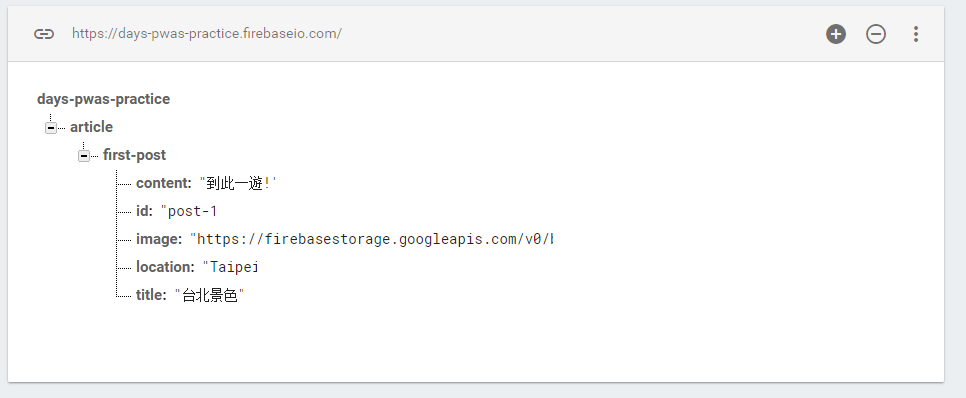
切換回資料後,新增如下的json格式的文章內容
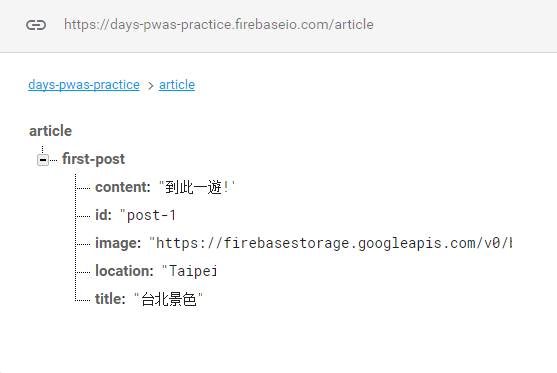
Storage上傳的圖片連結,貼到image的值再Database中設定後json資料後,點進去article那一層上方會有個連結,因為我們要的內容是article的集合,所以將這個連結複製並修改fetch event的url。

self.addEventListener('fetch', function(event){
var url = 'https://days-pwas-practice.firebaseio.com/article.json';
...其他程式碼不變
});
fetch事件,去抓取firebase上的資料var dataFromNetwork = false;
var articleUrl = 'https://days-pwas-practice.firebaseio.com/article.json';
fetch(articleUrl)
.then(function(response){
return response.json();
})
.then(function(data){
dataFromNetwork = true;
updateArticles(getArticleArray(data));
});
data還不是我們要的資料,它是key/value的資料,接著透過for迴圈將資料丟進陣列裡面,function getArticleArray(data){
var articles = [];
for(var key in data){
//抓到: key : first-post
articles.push(data[key]);
}
return articles;
}
updateArticles()更新頁面上的文章function updateArticles(articles){
for(var i =0; i < articles.length; i++){
createData(articles[i]);
}
}
透過for迴圈,將文章丟入之前寫死的createData()的功能裡面。
createData()塞值的內容function createData(article) {
...
cardTitle.style.backgroundImage = 'url('+article.image+')';
cardTitleText.textContent = article.location;
cardContentText.textContent = article.content;
...
}
其他美觀用的CSS直接省略不看,如上,
將firebase上設定的內容塞入卡片中,
接著就可以執行囉。

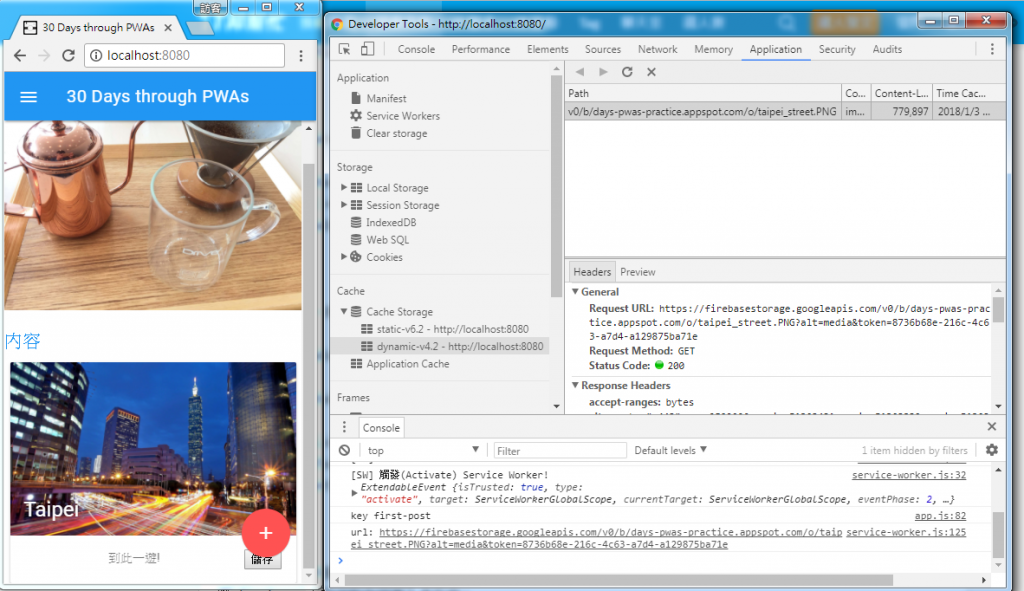
從dynamic快取中,發現我們成功的快取,上傳到firebase的資源,重整頁面(F5)觸發fetch事件後
接著測試,Offline也正常,就代表我們成功囉!![]()
接下去,我們就準備進入IndexDB啦~
